LinearLayout 정의 및 사용법
목차
- LinearLayout의 특성
- layout gravity
- gravity
1. LinearLayout이란 무엇이고 어떻게 사용할까?
LinearLayout이란 가장 간단하면서 유용하게 쓰이는 레이아웃입니다.
대표적인 기능은 텍스트, 버튼같은 뷰를 단순히 가로나 세로 순서대로 배치할 때 자주 사용됩니다.
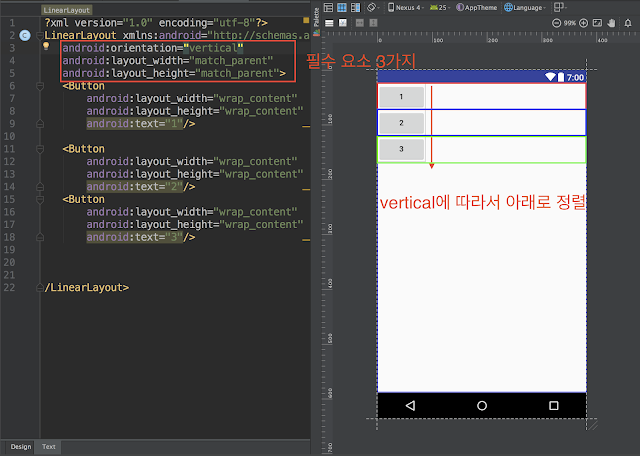
처음 사용할때 리니어 레이아웃에는 반드시 최소 3가지 조건을 명시해주어야 합니다.
1. 높이
2. 너비
3. 배치의 방향 (세로, 가로)

위 사진을 보면
android:orientation 에서 vertical로 설정해서 추가된 3개의 버튼이 수직으로 하나씩 배치가 된것을 볼수 있습니다. 가로로 설정하고 싶다면 vertical 대신 horizontal을 설정하면 됩니다.
android:layout_width, android:layout_height를 통해서 레이아웃의 크기를 설정할 수 있습니다.
match_parent는 자신보단 상위의 레이아웃에 맞게 크기를 조절한다는 뜻입니다. 여기서 더 상위 레이아웃은 없으니 자동으로 기기의 화면에 맞게 조절됩니다.
*버튼이 차지하는 영역
사진에서는 단순히 세로만 배치하기 때문에 버튼하나가 각각 색칠된 부분 전체를 차지한다고 생각하시면됩니다.
2. layout gravity
layout gravity 사용이유
: 뷰의 위치 정렬 기준을 정하기 위해서 사용합니다( 왼쪽, 가운데, 오른쪽 등)layout gravity 사용법 & 예
위 사진처럼 layout_gravity를 설정하기 위해선
android:layout_gravity 특성을 사용하시면됩니다. 이를 사용하면 뷰(버튼)가 차지하는 영역에서 정렬기준이 뀌게 됩니다.
정렬은 좌,우,중앙 만이 아니라 여러가지가 있으니 필요하다면 검색해서 알아보시기바랍니다.
정렬기준이 정해져있지 않다면 기본적으로 뷰는 왼쪽정렬이 됩니다.
3. gravity
layout gravity와 gravity는 엄연한 차이가 있으니 주의해주세요
gravity 사용이유
: 뷰 내부의 요소들의 정렬기준을 정할 때 주로 사용합니다.
gravity 사용법 & 예시
gravity는 뷰 자체가 아니라 뷰안의 내용들의 정렬기준을 정하기 때문에 위와 같이 버튼안의 숫자들의 정렬이 바뀌게 됩니다.
android:gravity를 사용해서 설정이 가능합니다.
gravity또한 layout_gravity와 마찬가지로 여러가지 정렬기준이있습니다.
'Android' 카테고리의 다른 글
| [Android] Context란? - 다른 액티비티의 변수,함수 호출 (0) | 2021.01.03 |
|---|---|
| Android - Button & Toast Message (0) | 2020.01.18 |
| Android- 알림(Toast 커스터마이징 & Snackbar) (0) | 2020.01.18 |
| Android - Alert(알림 창) (0) | 2020.01.18 |
| 안드로이드 - 1. Adapter와 AdapterView (Ver.0.1) (0) | 2019.08.27 |

